構造フェーズ
情報を整理/分類し、
使いやすいサイトマップ構造を設計
ユーザーゴールやビジネスゴールに到達できるように情報を整理し、サイトマップを作成します。
情報の優先度や関連性に基づき分類と整理を行い、サイトストラクチャパターンを検討し、設計する段階になります。この構造フェーズで設計したサイトマップが次の骨格フェーズにパスされて開発が進行します。
戦略/要件を深く理解した上で、
ユーザーが情報を探しやすく、理解しやすい
ナビゲージョンとサイトマップを設計
構造フェーズは、戦略/要件の土台の上に柱を建てる作業です。
情報の整理や分類が設計されていないとビジネスの数値目標を達成できなかったり、ユーザーに提供したい体験が届かなかったりします。ユーザーに正しく情報を届けるために探しやすさと理解しやすさが大切です。地味ですが、重要な段階です。
情報の整理や分類が設計されていないとビジネスの数値目標を達成できなかったり、ユーザーに提供したい体験が届かなかったりします。ユーザーに正しく情報を届けるために探しやすさと理解しやすさが大切です。地味ですが、重要な段階です。
- 構造フェーズでよくあるお悩み
- 自社サイトに関して
どこに何の情報があるのかが分からない - 新しい機能をサイトに実装するにあたり、構造上どこに置けば良いのかが分からない
- 実装でデザインをエンジニアに共有したときに、設計し直しが発生することが多い
- 例えば以下のような
解決が可能です - ユーザーの文脈に沿って情報をグルーピングし、最適なサイトストラチャを検討し、サイトマップを提案
- 戦略/要件を理解した上で、ビジネスゴールを達成できるような構造を設計しご提案
- 各ページの階層/名称/コンテンツ内容/パス/ID/リンク等、実装に必要な詳細サイトマップを設計
構造フェーズの流れ
構造フェーズでよく行われるプロセスをご紹介します。
ご要望に合わせてカスタマイズすることもできますのでご相談ください。
01
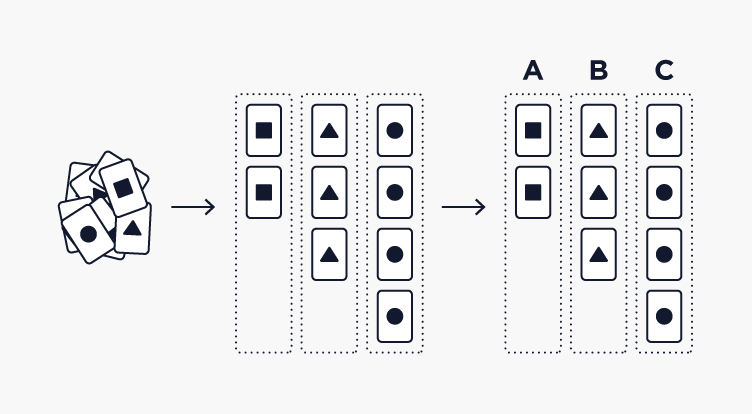
情報を発散/分類/整理し、ラベルを設計
要件フェーズでまとめた機能リストやコンテンツリストをもとに機能/コンテンツを再度発散します。カードソーティングなどを使って情報の関連性や優先度などを整理し、分類します。また各情報の名称を定義(ラベル化)します。ユーザーが見て内容を想起できるようなラベルになっているかを確認します。
- よく利用する手法/ツール
- カードソーティング
- KJ法
など
02
サイトストラクチャパターンを検討し、サイトマップを設計
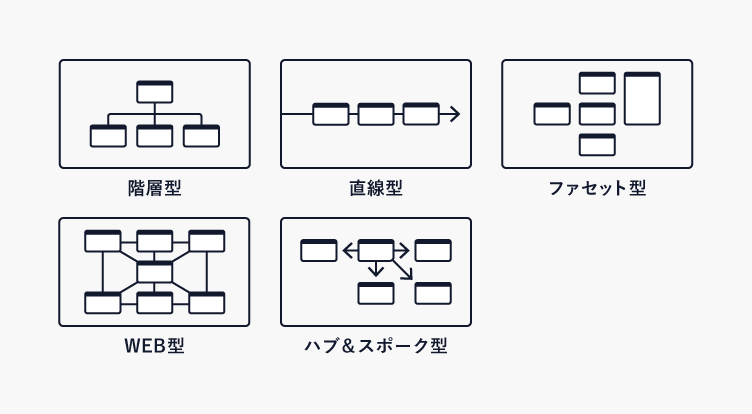
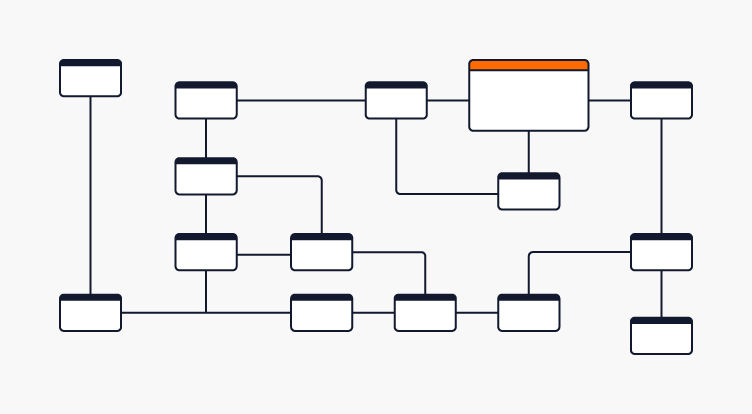
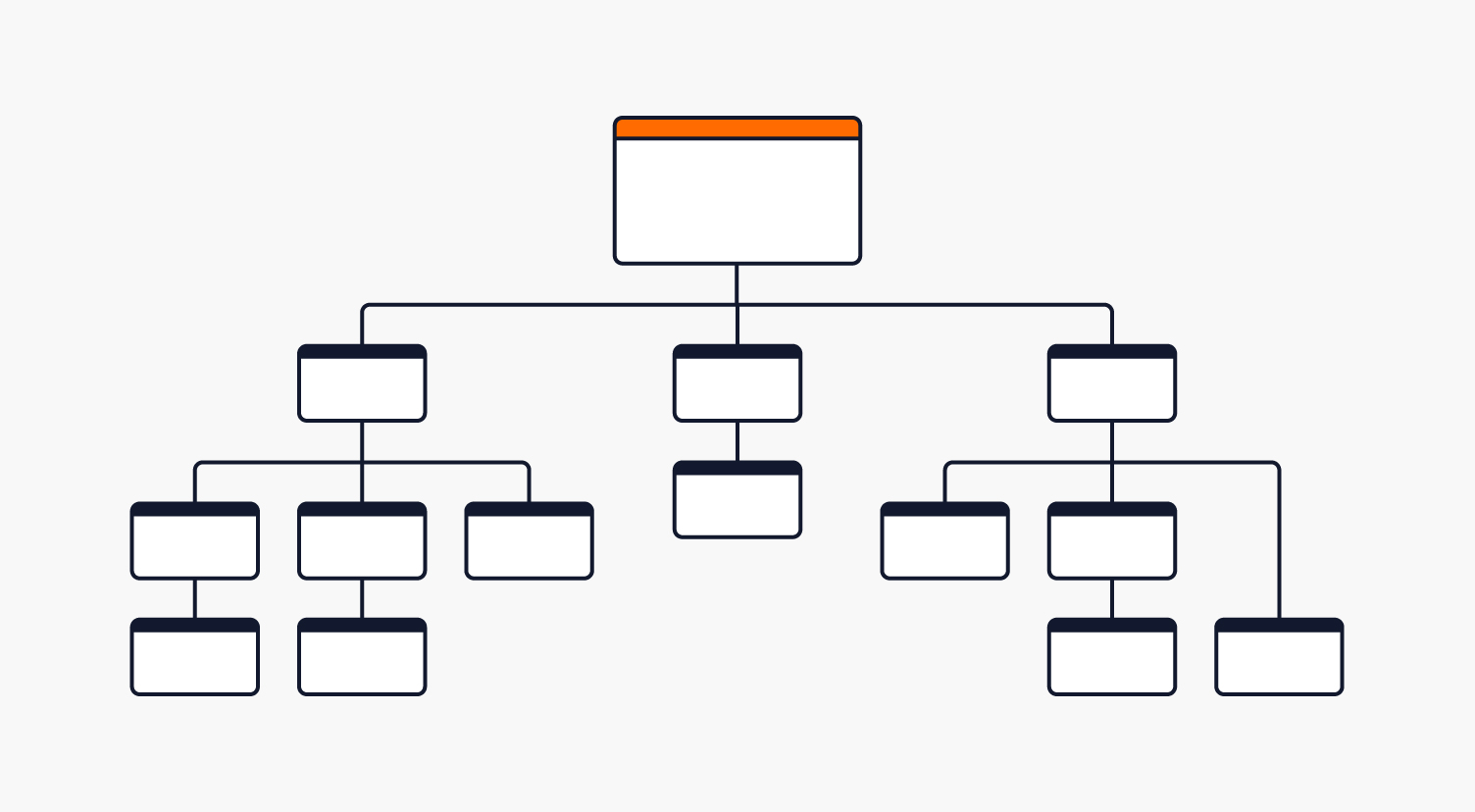
制作するサービスの特徴に合わせて5つのサイトストラクチャパターンを検討します。ツリー構造、ファセット型構造、WEB型構造、直線型構造、ハブ&スポーク型構造の5つのパターンがあります。最適なストラクチャパターンを検討し、サイトマップを設計します。
- よく利用する手法/ツール
- サイトストラクチャ
- サイトマップ(ハイレベル/ローレベル)
など
03
ナビゲーション/サイト内回遊の設計
サイトマップをもとにユーザー行動を可視化します。行動プロセスをもとに画面遷移図を設計します。
- よく利用する手法/ツール
- AIDMA
- AISAS
構造フェーズでよく使う
フォーマットやアウトプット例
フォーマットやアウトプット例
構造フェーズをスムーズに進めるために、
様々なフォーマットが世界中で考案されています。

カードソーティング
情報をカード型にして並べることで分類や分析を行う、情報設計のための手法です。膨大な情報やコンテンツを整理することができます。これを用いることでユーザーが対象を探しやすいサイトになります。

サイトストラクチャ
ジェームス・カルバッハの著書「デザイニング・ウェブナビゲーション」で命名したウェブサービスのストラクチャパターンです。いずれのサイトもこの5つのパターンに当てはまるとされています。

ハイレベルサイトマップ
全体の構造を俯瞰できるマップです。ユーザーゴールとビジネスゴールの導線を確認できるようにします。またリニューアルのときは既存サイトの把握と新しい構造提案が含まれています。

ローレベルサイトマップ
各ページの階層/名称/パス/ID/リンク等、実装に必要な詳細を記したマップです。具体的なコンテンツ内容を記したコンテンツインベントリの内容も含まれている場合もあります。

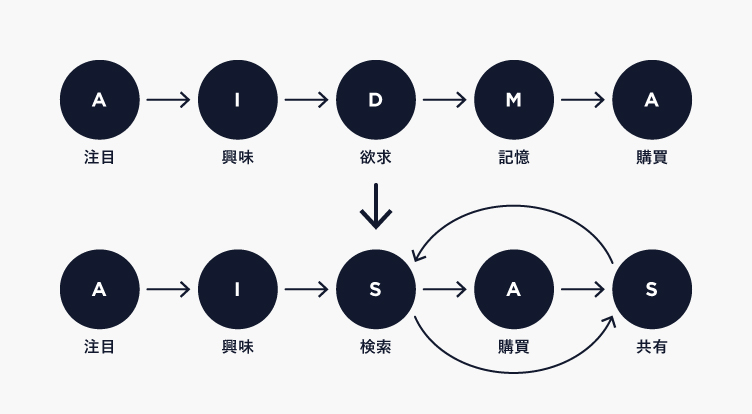
AIDMA/AISAS
マーケティング施策によく利用されるユーザー購買行動モデルのフレームワークです。AIDMAは「注意→興味→欲求→記憶→購買」で、AISASは「注意→興味→検索→購買→共有」の行動モデルです。
よくあるご質問
構造フェーズでよくいただく疑問にお答えします。
- Q1
- 構造フェーズに適した人材はどのようなスキルセットを持つ人ですか
- A1
- 情報をメタ化し、ユーザーによって意味のある情報を編集できる人材が必要です。また情報を編集するにあたり、見える情報だけではなく、見えない情報を読み取り、設計していくので言語化力や構造化力も重要になってきます。
- Q2
- 構造フェーズには通常どの程度の時間がかかりますか
- A2
- サービスの規模にもよりますが、1ヶ月程度で完了します。要件フェーズで出た機能/コンテンツを再度発散し、ユーザーストーリーマッピング等に沿って機能/コンテンツを分類と整理をして、不足がないかを確認します。
サービス一覧
その他のサービスをご覧いただけます。
戦略フェーズ
社会/生活者/業務の中から課題を 発見し、ビジネスの勝ち筋を検証
- 提供サービス
- エグゼクティブインタビュー
- ユーザーインタビュー
- 市場環境調査(STP分析/PEST分析 等)
- 競合/類似サービス調査(4P分析/SWOT分析 等)
- リーンキャンバス
- ビジネスモデルキャンバス
- バリュープロポジションマップ
- KPIツリー
- サービスのMISSION/VISION
- サービスコンセプト
- ペルソナ
など
戦略フェーズの詳細へ
要件フェーズ
サービスのアイデア/体験を発案し、 必要な機能とコンテンツを策定
- 提供サービス
- ユーザーインタビュー
- ベンチマーク調査
- アイデアシート
- ストーリーボード
- カスタマージャーニーマップ
- サービスブループリント
- プロトタイピング
- 機能/コンテンツリスト
など
要件フェーズの詳細へ
構造フェーズ
情報を整理/分類し、使いやすい サイトマップ構造を設計
- 提供サービス
- カードソーティング
- KJ法
- サイトストラクチャ
- サイトマップ(ハイレベル/ローレベル)
- AIDMA
- AISAS
など
構造フェーズの詳細へ
骨格フェーズ
ユーザーが触れるインターフェイスのワイヤーフレームを作成
- 提供サービス
- ワイヤーフレーム
- プロトタイピング
- ユーザビリティテスト
など
骨格フェーズの詳細へ
表層フェーズ
インターフェイスのスキンデザインを制作し、商品/サービスを実装
- 提供サービス
- WEB/アプリのスキンデザイン
- ロゴ/レギュレーション
- イラスト/アイコン
- インフォグラフィック
- サービス説明動画
- 写真/動画の撮影ディレクション
- 動画の編集ディレクション
- フロント/バックエンド実装
- クオリティアシュアランス(QA作業)
など
表層フェーズの詳細へ
ブランド戦略フェーズ
マーケティング戦略を元に差別化が成されるブランドの価値を規定
- 提供サービス
- 競合/事例調査
- エグゼクティブインタビュー
- STP分析/4P分析
- ブランディングワークショップ
- 企業やサービスのMISSION/VISION
など
ブランド戦略フェーズの詳細へ
表現企画フェーズ
ラフ画やコピー等の立案を通して、 ブランドコミュニケーションを企画
- 提供サービス
- キャッチ
- ネーミング
- キービジュアル企画
- 字コンテ
- 企画コンテ
- 演出コンテ
- コンテンツ(記事)ライティング
- ボディコピー
- 簡易商標チェック
など
表現企画フェーズの詳細へ
実制作フェーズ
実際にユーザーが手に取ることが できる最終的なデザインを制作
- 提供サービス
- ロゴ/レギュレーション
- 名刺/封筒/グッズ
- チラシ/ポスター
- パンフレット
- イラスト/アイコン
- インフォグラフィック
- パッケージ
- TVCM/WEB動画
- サービス紹介動画
- 写真/動画の撮影ディレクション
- 動画の編集ディレクション
- コーポレートサイト
- 採用サイト
- ランディングページ(LP)
- サービスサイト
- キャンペーンサイト
- ECサイト
など
実制作フェーズの詳細へ
受賞歴
SEESAWのデザインは多くの受賞歴を持ち、
国内外から高く評価されています。
書籍掲載
様々な書籍でSEESAWの実績が紹介されています。
お問い合わせ
新規事業開発やブランディングのご依頼はこちら
無料
UIUXデザインやブランドデザインの
お役立ち資料を無料でご活用いただけます






















